This guide breaks down how to create a landing page that converts, guiding you through the process of selecting the right tools, crafting compelling content, designing with impact, and testing to ensure peak conversion rates.
Nowadays, everything changes very dynamically, especially on the Internet. Web design trends are no exception to this rule. Everybody wants a website that is unique, liked by users and brings conversions. That is why you need to adapt your Internet space to the new trends, as they are a reflection of the recipients’ preferences, both visually and in terms of usability. In this article, you will learn more about web design trends and trending website designs projects completed by Nopio.
What are the essential elements of modern web design?
The most important thing is the customer and their impression when using the website. This brings us to UX (User Experience). Regardless of the company’s branding strategy, when designing websites, you should always take into account that they should be user friendly. UX is influenced by many factors, related both to appearance and usability. The website should be readable and easy to navigate. It should encourage customers to go through your offer or buy products/services from your company.
Here are 10 modern web design trends to keep in mind while creating a website.
Top modern website design trends in 2022
1. Dark theme
Currently, most of the websites have bright backgrounds. However, the so-called “night mode” is becoming more and more popular. White and other lighter colors are inverted into their natural, dark counterparts, i.e., black and gray. At the beginning, it was implemented primarily to reduce energy consumption, but it has become so popular that now most websites, including all the most popular social media and information portals, use it. Users simply like this mode. When viewed in the dark, bright screens are glaring and can make you squint. Night mode is easy on the eyes and much more comfortable, so it is worth remembering about it when designing the website.
2. Strong typography and videos instead of headings
Every website should have a heading that welcomes users and shows what the page is about. Nowadays, it is becoming more and more popular to use videos as full-screen headers. The video allows users to immediately feel that the site is “vibrant”, learn more about products or services and establish a personal relationship with the brand. This way, the distance between the website and the client or the customer and the product is reduced. There is also less text on the page. However, when deciding on such a solution, you must remember to provide an emergency image that will be displayed to the user instead of an error message in case of problems with displaying the video, e.g., due to a weak Internet connection on the user’s end.
The opposite of full-screen mode is typography. It is about placing the company’s headline or slogan in the background of a visualization. This minimalistic style creates a distance between the content and the user, but is more slick and pragmatic.
3. Diagonal lines
Lines are an important part of current web design trends. Currently, diagonal lines are rising in popularity among designers. Websites that use them look more interesting. They seem to be “wide open” in comparison to the ones using horizontal or vertical lines which separate the content rather than connect it. They make navigating the website a lot easier. Which, in turn, enables you to almost effortlessly create conversion paths.
4. Scrolling text animations
Dynamic text elements are becoming more and more popular. Scroll effects can be well integrated with scaled headers. Examples include background texts and letters that move while you scroll the page, as well as scrollable menus. These components can make the website more dynamic without visually overloading its users.
5. Shadows or floating and 3D elements
Flat Design is still used in modern website design. It is constantly evolving. The 2.0 version gave more depth to flat art by introducing shadows. Now you can give your design a multidimensional look thanks to different types of shadows. It is an interesting method of highlighting the most important elements. You can also combine it well with floating elements. What is more, by arranging various 2D elements, you can create a 3D effect, which will allow you to create a modern website layout.
6. Overlapping elements
The depth and 3D effect can also be created by stacking multiple elements on top of each other – overlapping. In some circumstances, you can also change the physical properties of elements by inserting a background element in front of the foreground element. While this may be the intended effect, it may also cause confusion among users. Therefore, you should be really careful when using it. Make sure that content is not lost or obscured and that everything is still legible.
7. Interactive elements and animations
Websites should be dynamic. Static pages are boring and easy to forget. Contemporary website design should focus on interactive elements and animations. Simply put, every website should have moving elements, at least when hovered over with a cursor. Users should have some form of feedback when performing activities on your website. This way they can feel a connection to it and be sure that their actions have an effect. That aspect is very important.
There is no need to use an excessive number of animations, as they can overwhelm a user. You should rather focus on using subtle interactive elements that will breathe some life into your website.
8. Visible and clear Call to Action
Call to Action (CTA) is among the most important elements for every website. CTA buttons, such as “See more”, “Read more”, “Order now”, “Buy now” and “Contact us”, encourage users to complete conversion activities. They should be big and visible, especially on the mobile version. Modern websites must have those elements.
A Call to Action in the website footer can be an effective way to engage users and encourage them to take a desired action. Discover an inspiring collection of stunning website footer examples!
9. Progressive forms
Slick and straightforward forms are very important. They enable customers to contact you, subscribe to a newsletter or to place an order. A long form with all the elements on one page can easily discourage users. They might find it too long or come to the conclusion that you want too much data. This is why progressive forms are becoming more and more popular in contemporary website design.
Such forms dissect the entire process into simple successive steps, which makes it easier and clearer for the users. Usually, this procedure is divided into steps displayed at the top of such a form. For example, a purchase form can be broken down into the following steps:
- selecting desired parameters of the product (size, color, etc.);
- choosing delivery method;
- providing personal, contact and address data;
- choosing payment method;
- checking and placing the order.
10. Voice navigation
Voice navigation is becoming more and more popular in modern web design. Most search engines already use speech recognition to process users’ queries. Many people prefer it over tedious clicking. It is the future of web navigation. Numerous companies are already making an effort to include voice search on their websites, which also enables blind and vision impaired people to browse them.
Contemporary web design – things worth remembering
When creating a modern website look, you have to create a mobile version for smartphones and tablets. Mobile devices have a lot smaller screens in comparison to PCs and laptops, so the website must look a bit different on them to be readable and easy to navigate. If you haven’t taken mobile-friendliness into account, it’s a sign that you have an outdated website.
Make good use of the hidden and expandable elements that can be activated by touching the appropriate icons on the screen. A drop-down menu is definitely a must.
In addition to adapting your website to smartphones and tablets, you also need to take GDPR and cookies into account. Since the General Data Protection Regulation was enacted, many penalties have been imposed for violations, and some of them have been really severe. Therefore, it is important to inform the visitors that your website uses cookies and what you are going to do with the collected data. The website should have a properly formulated privacy policy and a message about the use of cookies.
The next important thing is SEO. Your content should be optimized for search engines. Everyone wants their website to be displayed as high as possible in the search results after entering specific phrases in Google. Optimization should be tailored to your target group. If you are running a website for a local business, you need to apply what is known as Local SEO. The key phrases and content should be related in some way to the area in which your business operates. Surely you have noticed, that when looking for some services Google often displays information captioned as “Service X Near Me”. By using content and key phrases related to the location of the company, you increase the chances of the website being shown to someone in such a message.
The last thing to keep in mind is to encourage users to interact with your website. Make good use of modern forms and chatbots, if possible, try to include a video or voice call feature on your website. But do not overdo it. According to a study by GermanUpa, chatbots and artificial intelligence are at the top of the list of the most annoying trends. It is important to consider your target audience – the people you are designing your website for. A chatbot or headset icon for a call with a customer support agent should be placed thoughtfully so that it does not disturb or obscure the content. Big chatbot pop-ups can easily get on customers’ nerves. Remember that sometimes it is better not to include some of the trends in the final version of the website. Nobody tells you to use everything that exists. Every online space must be designed wisely and with a purpose in mind.
Modern business website – should you design it yourself or outsource it to a specialist?
By entrusting a project to an expert, you can be sure that it will be done well and that modern website design trends will be taken into account. It is also worth looking for a professional rather than choosing the cheapest service available. Nopio is a specialist in both branding and website design. You can find custom web design services and logo design in our offer. Nopio hires experts with many years of experience and has successfully completed multiple projects.
Examples of modern websites made by Nopio – design inspirations
Here are some of the modern business website designs completed by Nopio.
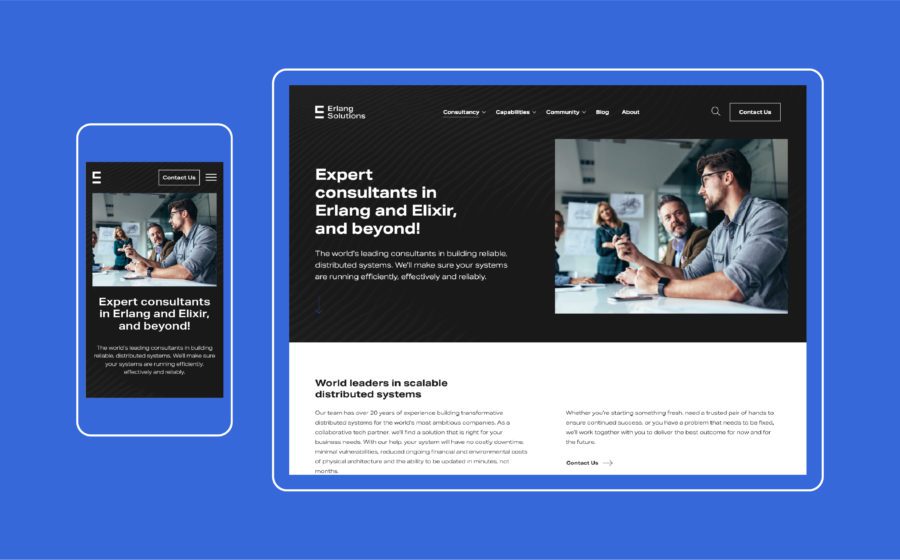
Erlang Solutions
Website for Erlang Solutions will be our first example. This project included not only the website design itself, but also WordPress training, hosting configuration and professional UX and modern technology consultations. You can read more about it here.

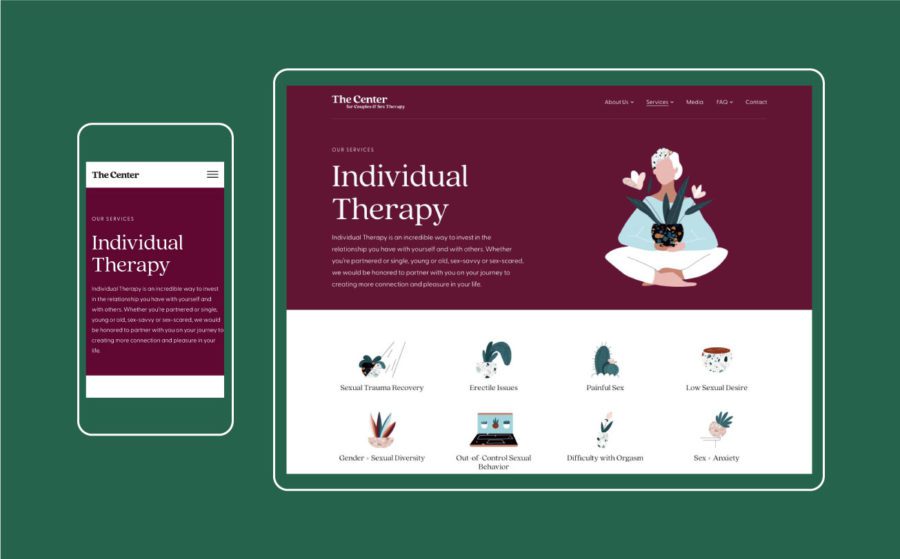
The Center for Couples and Sex Therapy
The second example is the project for The Center for Couples and Sex Therapy. Nopio has refreshed the entire brand, including the addition of a new responsive logo, web design with custom illustrations, as well as the creation of e-book templates, security design and WordPress training. You can read more about it here.

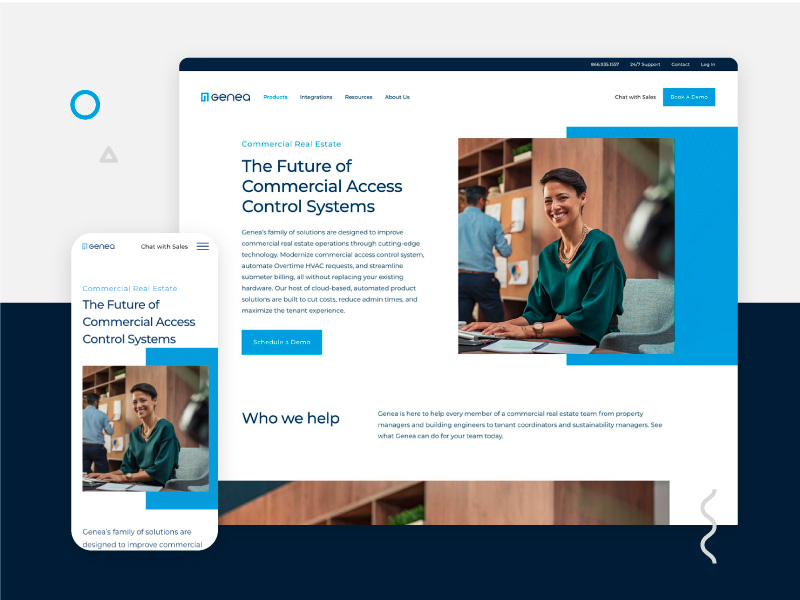
Genea
The last example is the Genea project. The brand was refreshed with a new website and logo. Nopio provided training on how to use CMS, WordPress, and even on the importance of copywriting. You can read more about it here.

These examples can serve as modern website design inspiration. They should help you prepare the perfect Internet space for your brand and incorporate all the major modern website design trends. Remember, that a good-looking and user friendly website boosts users’ activity and increases conversions – which is what all website owners care about the most. If you want to leave this aspect of your business to the professionals, contact Nopio!