Creating a website that is both functional and aesthetic is not an easy task. In this article, we will guide you through the process of preparing a site outline step by step.
Let’s make it clear. I was a Photoshop geek for years – from when I started my journey with graphic design in high school until it became an essential tool in my day-to-day work as a marketer. Photoshop handles everything – from creating simple Facebook post graphics to advanced photo editing. During this time this tool seemed to be completely unbeatable for me. But when I started my adventure with web design, everything changed.
I’m not a professional web designer and I don’t have tons of experience in preparing professional projects for clients, but since my first day of work at Nopio I knew we had to improve our website. It needed to become our professional business card on the web, presenting our features in the best way possible. After a very painful experience cooperating with external design agencies, we decided to create our website internally and I took over the project.
I designed the first version of the website using Photoshop, but it took me a lot of time and effort to prepare mockups for all the pages. Afterwards, my boss asked me if I have ever tried to use Sketch. Well, I hadn’t and I wasn’t amazed by this idea at first, but since the first day I used it I have completely changed my mind.
Sketch solved all my basic problems with web design. Based on my experience, I will try to answer the question – why is this tool so worth using?
1. It helps keep the project consistent and makes it ready it for the web.
My biggest problem with designing a website in Photoshop was how to keep the project visually consistent and CSS-friendly so it would be easy for our front-end developer to incorporate all the changes globally. Each of the pages I designed looked great individually, but stacked together after project implementation they didn’t create a consistent whole.
Sketch solved my problem because its project rendering is closer to the web. Thanks to this you can quickly set up shared styles for the whole project, including typography, colors and symbols.
Believe me, this greatly reduces time spent on the project and helps a lot with sticking to the brand guidelines.
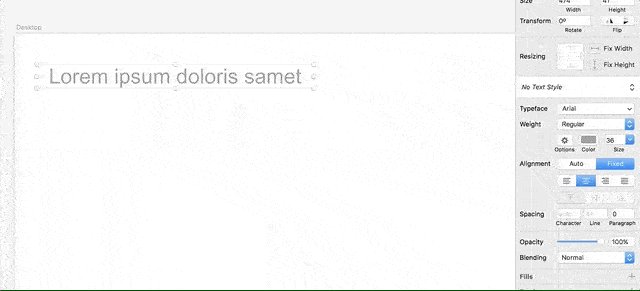
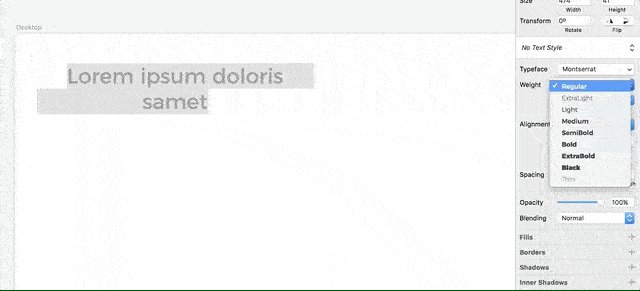
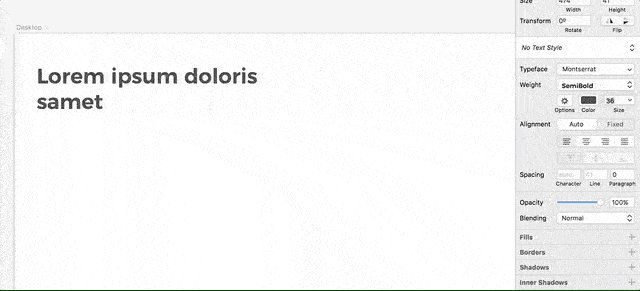
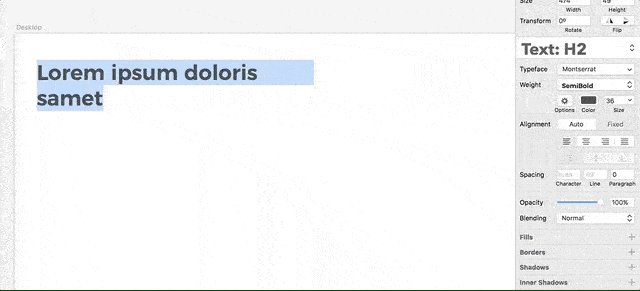
Typography
You can set up font type, size and color for each of headers, sub-headers, paragraphs etc.

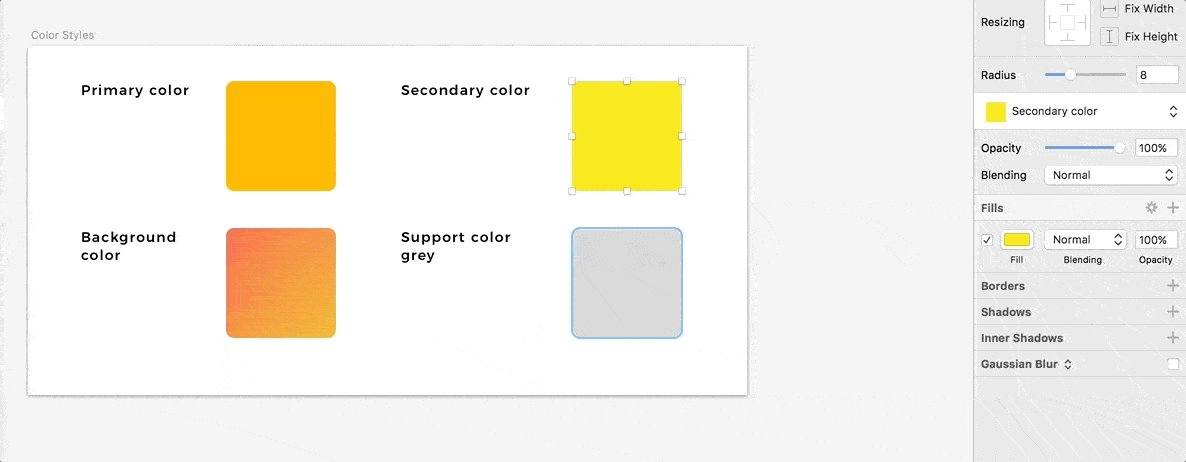
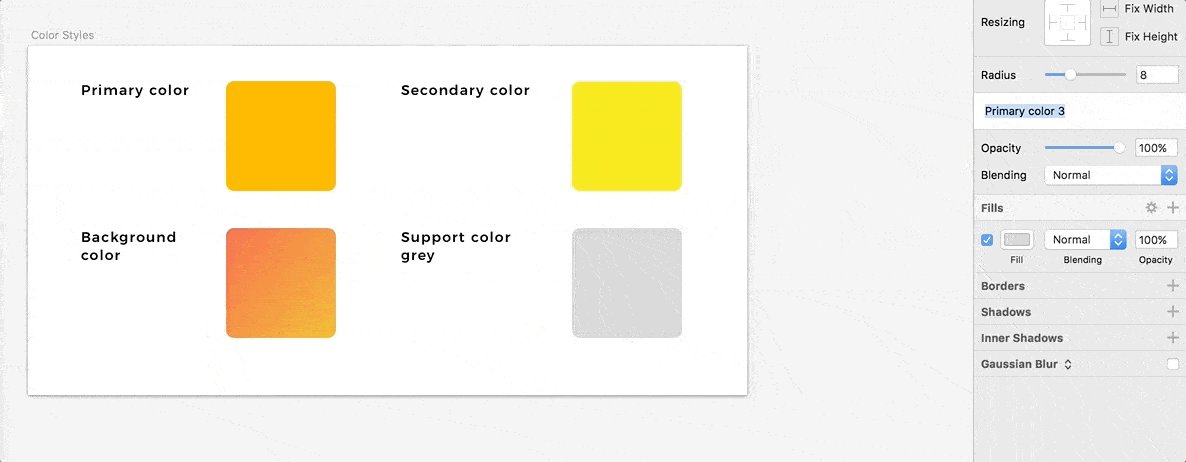
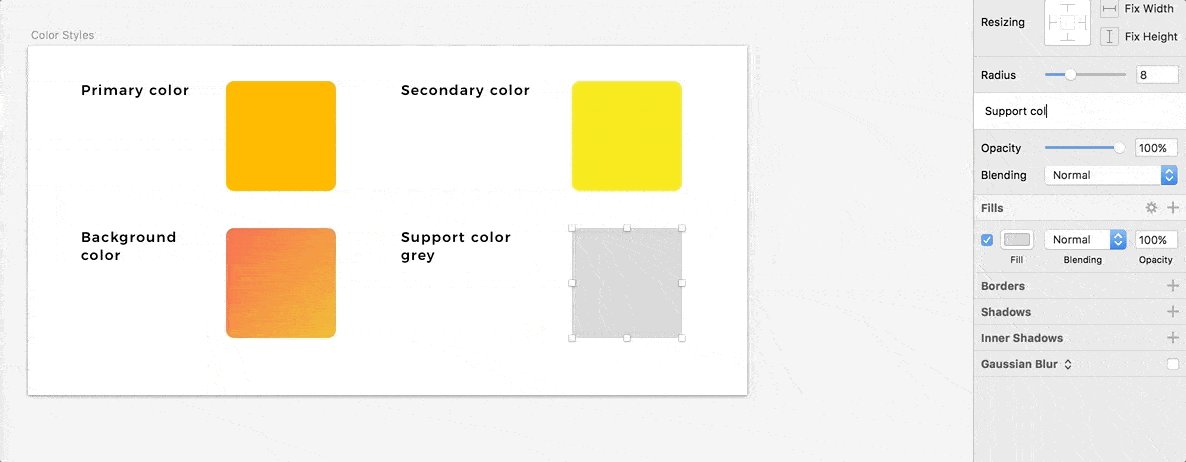
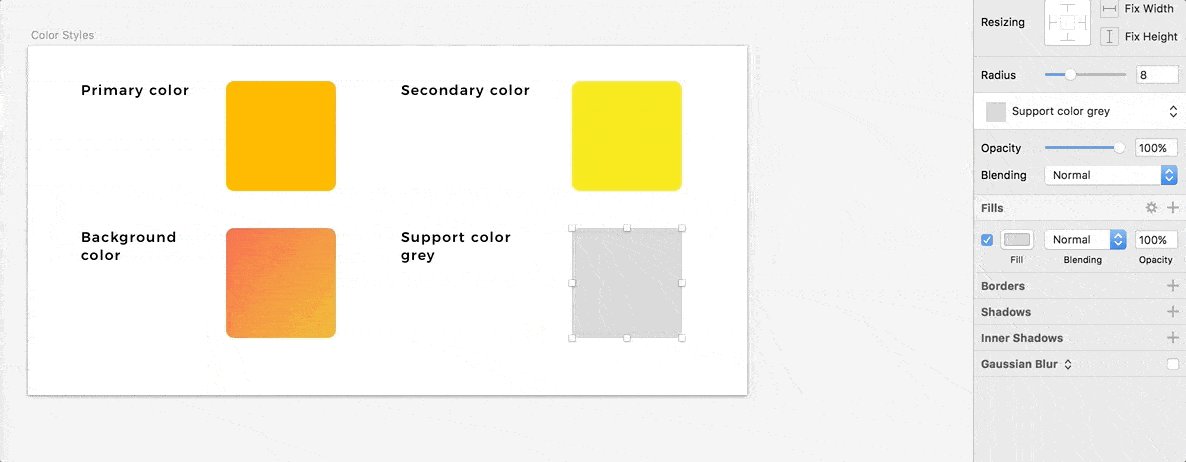
Colors
It’s hard to remember the hexadecimal code (#ffffff) of each color used in your project, right? Luckily, Sketch enables setting up color styles. You can save your color as a Symbol and then use it across the project.
To set it up, go to Symbols, create new Artboard and simply add shapes with your colors. To save the color go to ‘No shared style section’, choose from the menu ‘Create new Shared style’ and type in the name of your color, like on the example below.

Symbols
When your symbol is already created, you can send it to the Symbol Artboard. This way you will be able to place the same element in different places and whenever you modify its style, changes are applied globally.
This system works great with buttons. You can set up primary and secondary buttons and whenever you will need to use them again, you just go to Insert > Symbols and choose them from the list of elements.
In this article, you can find more details on how to properly set up shared styles and symbols in Sketch.
2. It enables multi-page design without taking ages.
When you are designing a website in Photoshop, you have to create a separate document for each of the screens. Result? It takes a lot of time, you can’t see all of them simultaneously and what is even worse – the files are super heavy. Well, it’s not the case with Sketch.
In Sketch, the whole project can be managed in one file. The most commonly recommendable way is by creating separate Pages, each of them with different Artboards. This way, for example, you are able to create Homepage as one Page and create multiple Artboards with different variations of your home website.

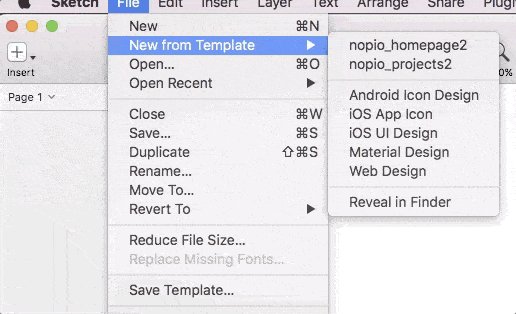
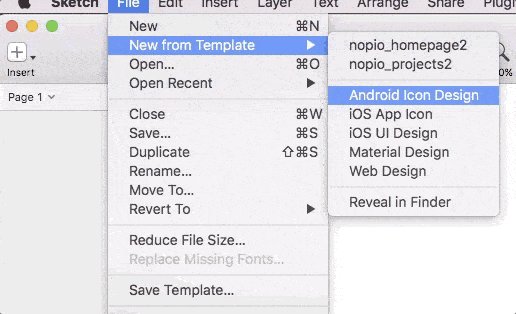
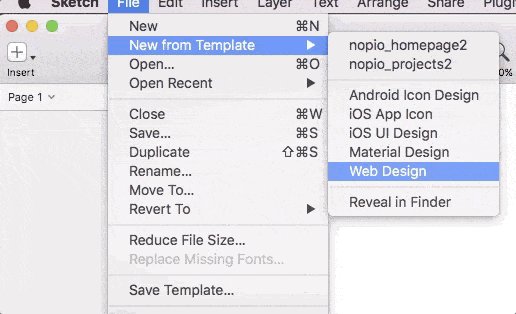
If you’re not sure what dimensions would be good for your project, you can choose one from the list of templates offered by Sketch.

3. It’s intuitive and user-friendly.
That’s actually the first thing that comes to my mind when I think about Sketch. Intuitiveness. This program is super easy to learn and navigate. Best evidence? It took me only a few days to get along with it, while after six years with Photoshop I’m still not sure where some functionalities are hiding.
UI design rocks
As an example, let’s compare the menu bar of both programs. Photoshop has lots of various options, including those relevant for photography editing, all of them hidden in one menu bar.
![]()
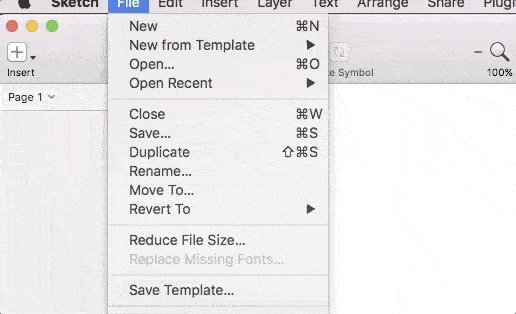
How does it look in Sketch? The most relevant tools are put in front. Well, actually all of them are relevant because there are only tools for creating UI/Web Design, which makes finding anything much easier.
![]()
Exporting
Exporting slices in Photoshop is very painful and requires a lot of time, while in Sketch it’s plain and simple. Just choose one element, click on ‘Make Exportable’ bar, pick file format and voilà – your file is ready! You can export whole artboards in the same way.
Plenty of plugins
If there is anything that Sketch lacks, there is a high possibility that you will find a plug-in for that. It has a very rich directory of plugins, so go on and find yourself one!
Still not convinced?
I think that a very important factor to consider while choosing between Photoshop and Sketch is the price. A yearly subscription of Photoshop costs around 295 euros, what gives us 353 dollars. Sketch costs 99 dollars for a year, which is almost three times less!
If you are just beginning your adventure with web design, there is something very useful that may help you – free Sketch resources. Below you can find a link to the most popular and relevant websites with lots of free templates and UI kits:
- Sketch App Resources – https://www.sketchappsources.com/
- Freebiesbug – https://freebiesbug.com/sketch-freebies/
- Sketch Repo – https://sketchrepo.com/
- UI Pixels – http://www.uipixels.com/psd-freebies/sketch-app-freebies/
To be fair, I have to say that Photoshop still has its assets. It’s available both for Windows and macOS, while Sketch is available only for Mac users. Since it’s been on the market much longer, PS is much more stable and free of bugs. And what photographers will probably confirm – it’s still the most popular tool for photo editing in the world. Adobe created another tool dedicated strictly for web designers called Fireworks, but unfortunately, it was discontinued a couple of years ago.
With this article I wanted to encourage all of you – faithful Photoshop fans (who I was myself a few months ago) – to move on and experiment with a new tool, that will make your work with web design much easier and more efficient. Try it yourself and believe me, you will see the difference!