This guide breaks down how to create a landing page that converts, guiding you through the process of selecting the right tools, crafting compelling content, designing with impact, and testing to ensure peak conversion rates.
The website footer seems to be the least important element on the website, but it is not. A well-made website footer design will greatly improve user experience on your site.
The footer makes it easier to navigate the website, find the right subpages or contact the company.
How to make a good footer design? What are the best practices for its design process?
In this article, we will go through fifteen website footer examples from well-known companies.
What is a website footer?
The website footer is the last part of a website. It is located at the very bottom of every subpage. Many people think that almost nobody scrolls all the way down, which feeds into the common misconception that the footer is not important.
Meanwhile, in order to create the best website, you need to take into account all the elements, including the footer.
It is also a place for basic information or links, so it cannot be omitted in the web design, which you can even read about on our blog in the article about planning a website project.

Why is website footer design important?
The website footer has a huge impact on the user experience. Depending on the selected footer template, it can be a gateway to other content, collect newsletter subscriptions or provide important information about the company and terms of use. That is why it should catch the visitor’s attention.
Pop-ups usually annoy users, so putting information in the website footer is one of the best practices – include a section about cookies to make sure that the website will comply with the European law. Additionally, we must not forget that the website footer is present on every page, not just the homepage, so it is important if you want to make your users engaged.
The footer makes navigation easier
The best website footers are a kind of microcosm of the whole web design. It is a section containing all the most important information about the business. The footer can give quick access to many important subpages or contact options. It makes it easier to find what the users are looking for and navigate the website.
The website footer contains important information
The website footer creates the last impression. People usually remember what they see first and last. If they reach the end of the page, they will definitely not forget how the footer looked. It also affects what users do next – whether they go further, take some action, or leave the website.
The footer is a place for the most important information about the company, such as address and contact details. There may be a link to the FAQ, i.e., the Frequently Asked Questions about services or products that users are looking for. Companies usually place the information about job offers in the company or partner programs in the website footers – we will talk about it in the website footer examples.
Website footers often also contain legal info, such as privacy policies, copyrights, information about cookies or GDPR. The footer is simply a place for information that is difficult to put elsewhere.
Website footer and call to action
The best website owners know the importance of call to action, which are buttons or forms that encourage visitors to perform a specific task.
Visible and clear Call to Action is one of the modern website design trends. In the footer, you can place a contact or a newsletter subscription form as well as calls for other actions. So the website footer can help you gather information about your customers, as you will see later in our website footer examples.
Footer and search engines
Let’s take a look at SEO best practices related to the footer.
Search engine bots, among other things, scan the page for both internal and external links. Links in the website footer are an element of internal linking, which is very important for SEO.
Those in the footer are still relevant from the SEO point of view, although their importance has recently somewhat decreased. Links in the footer are site-wide links, which means they appear on every page of your site. Remember not to include links in your footer just to improve your SEO results, but primarily to improve user experience.
It is also worth taking time to optimize the footer for SEO by using appropriate keywords in the anchor texts of links.
It is not a good idea, however, to add too many links in the footer, because it may look unnatural and spammy. Therefore, It is worth creating a compact and informative footer instead of just placing a lot of unnecessary links in it.
Internal links in the footer, placed in a thoughtful way, not only improve the user experience, but also help with internal linking for SEO.

What can be placed in the website footer?
The primary factor in deciding what should be in the best website footer is knowing what users want to find. Following this rule is one of the best practices for creating footers. However, there is no single formula to create the best website footer.
It all depends on the type of website or company. The footer is a good place to put those elements that are difficult to add elsewhere. Here are some of the things you can put in the footer.
Copyright notice
The copyright notice is perhaps one of the most important elements of footer designs. This information is needed to make users aware that the content is under legal protection and that copying of texts or images is prohibited. To include this information, simply insert the copyright symbol, the year of creation of the website, and the name of the copyright owner.
Link to the privacy policy, information about cookies, GDPR, regulations
In accordance with legal requirements, every European website should have its own privacy policy and comply with EU GDPR. A privacy policy is essential for companies and websites that store customers’ sensitive personal data. Everyone wants their personal data that they input on a website to be safe and not used for inappropriate purposes.
In the footer design, you can also include other important information – about the GDPR, the use of cookies or regulations of services provided or a link to a subpage with documents to download. In other words, the footer should contain all the necessary legal information.
Sitemap
The footer may also contain a link to the sitemap. It consists of all links available on the entire website, so you will find not only important links (privacy policy, regulations, documents for download), but also the structure of the entire website’s content.
It is also good to have an XML sitemap. This form of sitemap was created for Google bots. It is a file with URLs and information about pages and media files. XML sitemaps are used to better index sites, especially large ones – with a huge amount of content. Having a valid XML sitemap is one of the SEO best practices.
However, if you have an HTML sitemap, nothing prevents you from including a link to it in website footer designs.
Logo, mission and company values
The footer is the perfect place for an element that strengthens the brand identity and leaves the last impression on the user. For example, you can include your logo, but presenting it slightly differently than in the header of the website.
Under the logo, you can add a mention of the company’s mission or values to the footer content, but of course briefly, in one sentence. Thanks to this information, the website visitors will learn about the company’s mission – without going to a subpage with corresponding information.
Contact information
Best practices also include placing contact forms or other contact details in the website footer design, such as e-mail, phone numbers or physical address.
Google Maps widget is often included to allow users to locate the company and make it easier to get to its headquarters. Instead of this data, you can also put a link to the contact page. Some companies add the business hours as well.

Newsletter or login form
Website footers are also an ideal place to place a newsletter subscription form, with an incentive to subscribe, of course. Instead, if you can create an account on the website, you can include a registration or login form in the website footer design. A login form is essential, especially for online stores.
Social media icons
Social media channels are essential for communicating with customers. Users can get to the website through links on social media, but also vice versa. Therefore, social media icons must be present on the website, preferably in several places.
One of the best practices is to put them in the footer in the form of social media links hidden under social media icons. Do not omit any of your social media accounts – add all of them!
Call to action button
The website footer design may also include call to action buttons or words. Such a move can make the site visitor stay on the website after reaching its bottom part and dive deeper into your content. You can encourage them to go to other subpages, register, purchase or place an order. There are plenty of possibilities and each of such actions will help you maintain traffic on the website.
How to create a good website footer?
Website footer design requires careful planning. It should not be just a collection of random things. The footer should draw the users’ attention, so it is necessary to think about the number of elements and their arrangement or the background color.
How to create the best website footer? Here are the best practices that will certainly help you achieve that goal.
Remember to adapt it to mobile devices
Users access the Internet on a variety of devices, including smartphones, which have smaller screens than laptops. Because of this, just as your entire web page needs to be mobile-friendly, your website footer design needs to be adapted as well. Even implementing other best practices will not help if you forget about this one.
WordPress allows you to test your website in the mobile device view. However, if you do not have a website on WordPress, you can use various types of programs that give you an instant view of a website on different screens. This way, you will make sure that you have a responsive footer.
Do not overcrowd the website footer
You can easily fall into the trap of cramming a lot of information into the footer, and it can overwhelm page visitors. It is crucial to include just the right amount of information and limit the footer to the most important details related to the website or company. However, if you need to include a lot of information and numerous links in your website footer design, you should somehow segment them to keep the structure clean.
Organize the information in the footer
We have mentioned this above, but it is not just about keeping the website footer clean. It is all about visual cues for grouping your content, so site visitors know what is where.
You can visually separate each section, this way will have no issues with finding all the important links, information and social media icons. Each section should be separated by white space, and everything should be perfectly aligned. Order and transparency are the basis of the whole page, not just the footer itself.
Show some creativity
The footer does not have to be the same everywhere. It is worth creating a footer that will make your website stand out. Consider using different shapes in your website footer design, such as curves, triangles, as well as images, graphics, rounded corners, and other interesting elements.
A non-standard and creative footer will definitely attract the attention of site visitors, unlike a basic-looking one, which can be found on many websites.
Think about different footer layouts
When creating a website footer design, it is worth thinking about different layouts of elements. There is no one correct solution – there can be many. Creating a variety of designs and choosing the best one is always a good idea. You might also want to consider doing A/B tests to determine which website footer design will attract more people and encourage them to take action. A/B testing is the best practice for creating a page.
The footer can be narrower, wider, taller, or smaller. It can also have more images than text or multiple columns. It all depends on your vision, the design of the entire page, with which the footer must be consistent, and what you want to include in it.

Make sure the website is accessible to all users
The best website as well as the footer must be available to all site visitors. It must be easy to navigate for people with visual impairment, hearing loss, mental or physical disabilities.
To do this, it is worth using the following general rules when designing the footer:
● color contrast – everything will be visible and clear only if it stands out as much as possible from the background of the website. You should make sure that your fonts and graphics are light if you are using a dark background, and vice versa. When using a black background, use a white font, and if you have a white background, use a black font or another dark color.
● highlighting links – it is worth using more than just color to distinguish links from the rest of the text. Add links in bold or underlined. You can also embed them in images or social icons.
● content for optimization – it is worth adding alt attributes to each image and graphic. They are important not only because they will always show up when the image fails to load, but also because using alt attributes is the best practice for search engine optimization – so remember to include key phrases in them.
● simple fonts – do not experiment with fonts, avoid those that imitate handwriting, and instead use simple and easy to read ones. Set the appropriate font size because letters that are too small or too large will not do their job properly.
Best website footers examples from well-known companies
You now know why a website footer is important, what it should contain, and how to create a good footer.
However, it is always best to learn by example.
Here are the best website footer examples from well-known companies.
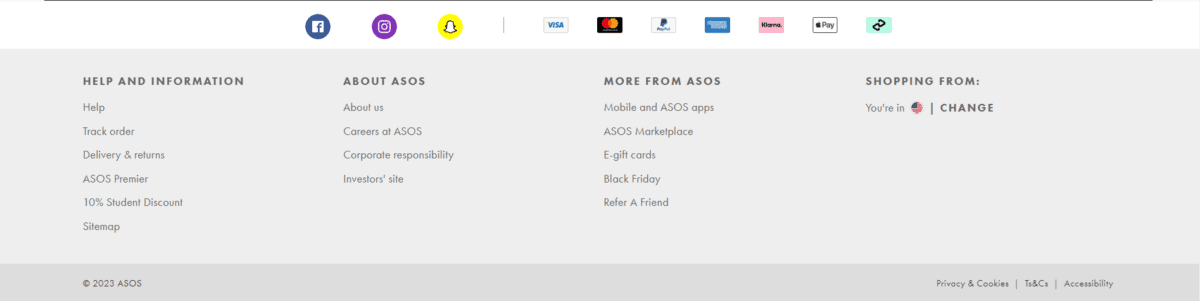
1. Asos website footer
The first website footer example is the footer used on Asos website. The web designers have created a multi-level footer with many elements divided into sections.
First, there is the promotion block, then the most trending brands followed by the social media icons block and of course the navigation block with sectioned links. There is even a language switch section, as well as icons for your preferred payment cards. At the very bottom, of course, there is a copyright notice, privacy policy, and cookies.

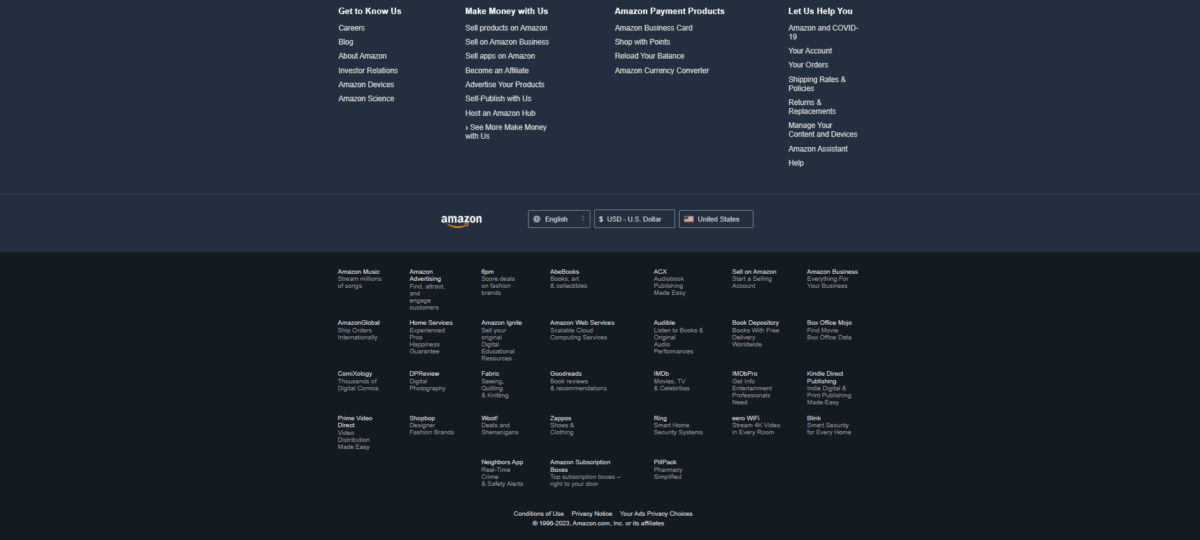
2. Amazon website footer design
Other great footer design examples can be found on the Amazon store page. Their footer contains a lot of information, but does not overwhelm the user.
The designers used all the best practices during the creation of that footer. We can see a clear contrast here – a dark background and a white font. First, we have a block of links grouped into sections, followed by the Amazon logo and language, currency, and country switches. At the end, there is another block of links to other subdomains.
Discover the intriguing story of Amazon’s basic beginnings as a book catalog website. Dive into our article on real-life MVP examples to explore how simplicity and innovation fueled their success.

3. Adobe footer design
Another of the best website footer examples is Adobe’s footer design. The background is bright and only the most essential information is included. The footer is really minimalistic for such a big company.
It mainly contains a block of links and symbols that lead to social media accounts. Below is a block with the most important Adobe products – Reader, Flash Player, and Adobe Air. At the very bottom, there is also all legal information regarding the company.

4. Mailchimp website footer
The Mailchimp’s footer is a multi-level best website footer example. Column layout, formatting, light background, order – all this makes the footer informative and clear.
Next to the columns with navigation links, there is a section with self-promotion and brand identity blocks. Below them is another block with icons of mobile application stores, social networks, and a language picker.

5. Unum footer
From this point onwards, we will cover the lesser-known brands. Although they are not wildly popular, they can serve as the best website footer examples with ease as they all follow the best practices. In this case, the footer starts with a CTA block – encouraging visitors to stay on the page.
Below that is an organized navigation section with the brand logo next to it. Then, we have an email signup form, an icon for the mobile app and social media accounts, and of course legal information underneath.

6. Carbon Beauty website footer
Another footer example we want to show you is a footer from Carbon Beauty. It is very minimalist.
The social media icons are in the middle, legal information on the left, and the most important links, including contact details, on the right. Beneath it all is a subscription form with a call to action button.
7. Astra website footer example
Another good footer website example was created by Astra. Here, too, we have a contrast of a navy blue background and white font.
There is a social media block and a navigation section with links to various subpages. All of this forms a coherent whole that stands out from the entire page, which is one of the best practices for creating footers.
8. Superfluid website footer
This vegan beauty brand uses a very narrow and minimalistic footer on its website. On the left side there is a large company logo, while on the right there are links to legal information and social media accounts. This is one of the footer examples showing that the footer can contain the bare minimum and still be very functional.
9. Footer design by Spline Group
Spline Group is a company specializing in mechanical and electrical engineering that values simplicity and effective communication, which is reflected by its website footer. The footer is minimalistic and contains only the logo, contact information, and a slogan written below in capital letters, “LET’S TALK”, that encourages users to interact with the business.

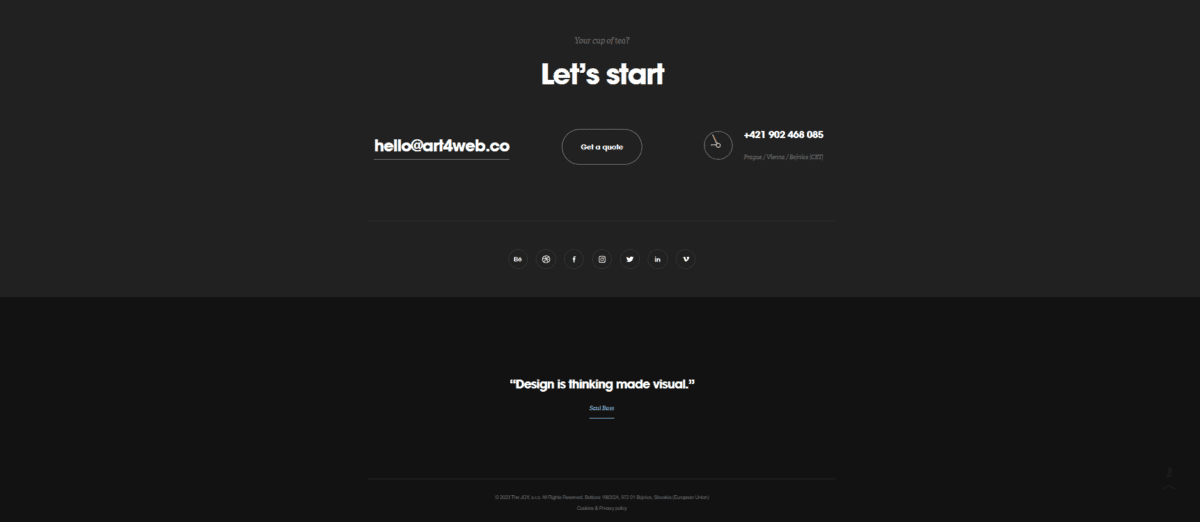
10. Art4web website footer design
This one definitely fits in the category of minimalistic footer examples. On a black background, there is the slogan “Let’s start” written in large letters, and on the left side there is a drop-down menu icon. There are also contact details, email and phone number, and at the very bottom, social media icons.

Nopio’s best website footer examples
Finally, it is time to present some of the best website footer design examples made by Nopio. We are a company that provides custom website design services and have created websites for many clients. Now we will show you some website footer examples made with the best practices in mind.
1. Footer design for Dietomix
Let’s start this list of website footer examples made by Nopio with the footer created for Dietomix. This is an e-commerce website offering healthy diets and nutritional advice.
We have included all the important legal information in the footer on the left to prevent users from treating content on the site as medical advice. On the right side, we have added social media icons and a subscription form. At the very bottom are located links to the privacy policy, regulations, payment methods and a mention that Nopio created this site.
2. BVCA website footer design
BVCA is a non-profit organization that helps families and individuals lift themselves out of poverty by helping them meet their essential needs. We designed this website with a very fat footer with two blocks of links. Do you like this website footer example?
The first block on a lighter blue background shows the full list of the organization’s services, and the second, on a dark blue background, other relevant links. Legal information and icons for social media accounts were also added.
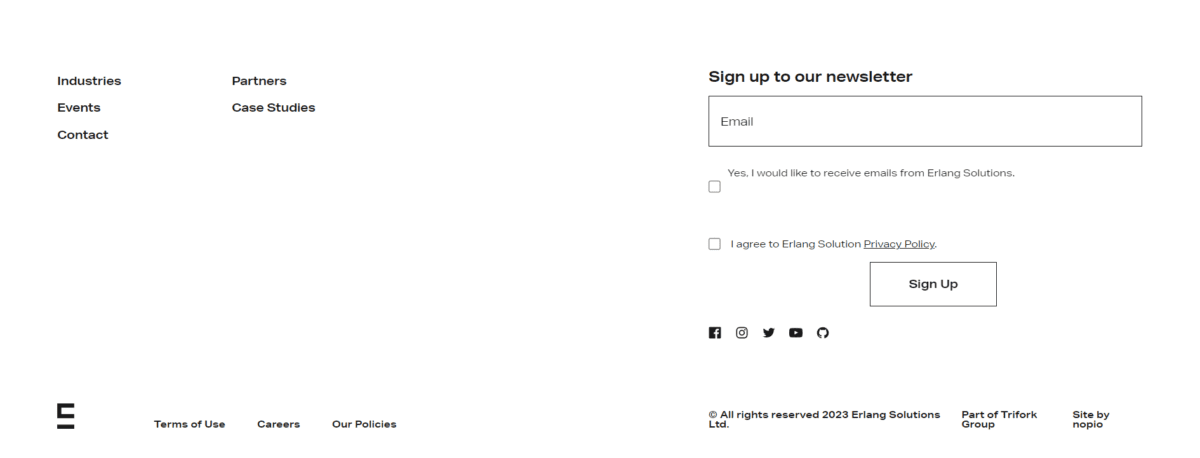
3. Erlang Solutions website footer
Unlike the previous one, this footer is minimalistic.
The narrow footer contains only a few of the most important links, a subscription form and social icons.

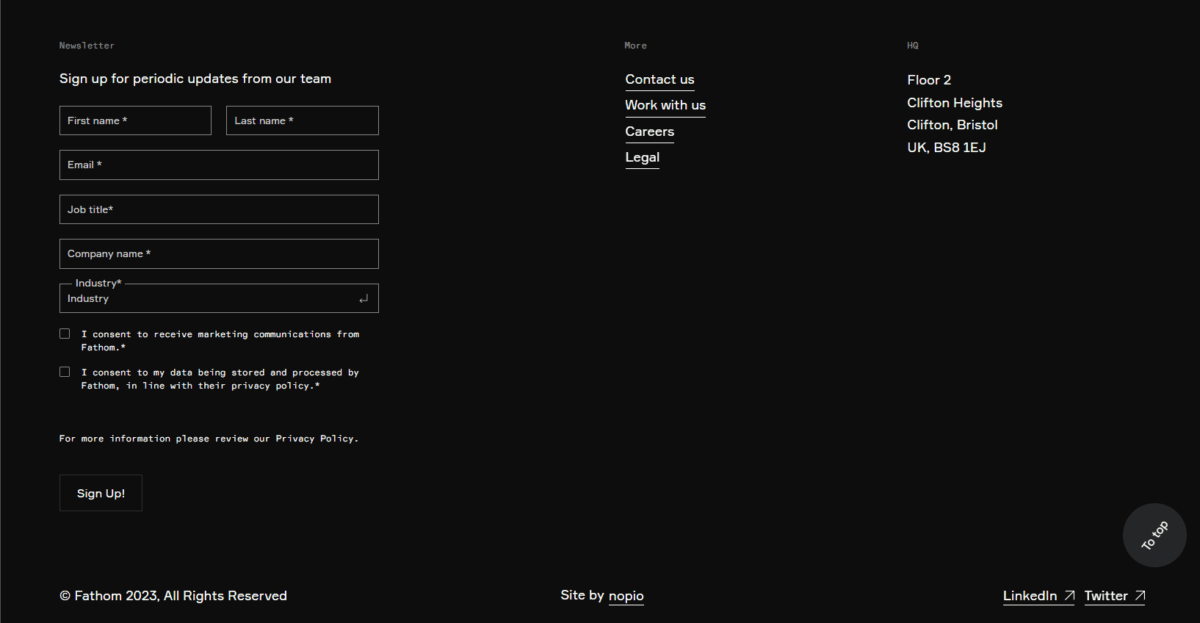
4. Footer design for Fathom
This website footer example is the footer design used on Fathom’s website.
Here again we made a very extensive footer. First, we have included a block of links titled “Fathom News”, followed by a large signup form and the company’s contact details. At the end, of course, there are legal notices and information that the website was designed by Nopio. There are also links to LinkedIn and Twitter accounts.

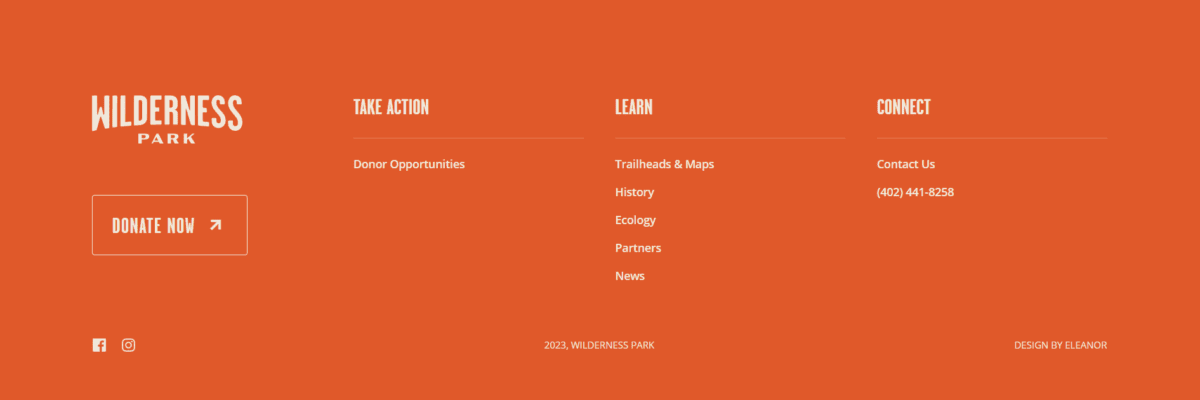
5. Wilderness Park website footer design
The last of our website footer examples is the Wilderness Park website footer. This footer is also minimalistic and placed on an orange background. It features the Wilderness Park logo, a call to action button encouraging people to support the park financially, as well as a section of useful links and icons for Facebook and Instagram.

These are all the website footer examples we wanted to show you. From now on, footer design for your website should not cause you any problems.
You can also commission the design of your website to Nopio. Contact us and we will help you create the best website possible. You can read more about how to outsource a web design project on our blog.






